IBM Cloud Satellite Storage
(UX Design)
Overview
Role
UX Designer
Project Lead
Challenge
The objective was to create visual design consistency across the Satellite Storage Interface. I used Cloud Pal and Carbon design languages to implement consistencies.
Tools
Freehand
Webex
Sketch
Process
Learned the tools and asset libraries
I started off my role as a UX design apprentice recreating screens that we currently had in the testing environment in Sketch to set up efficiency in future iterations of the product. This exercise helped me build my foundational skills on design language systems such as carbon and cloud pal.
Storage detail page
Storage configuration parameter side panel
Storage configuration details side panel
Analyzed the current experience
Once the screens were updated in the sketch files, I conducted a visual audit of inconsistencies throughout the storage UI. This provided me with a jumping off point, I also met with the development team to discuss current pain points in the experience as well as constraints that needed to be met in the delivered design. Our focus was on the storage configuration detail page. Some thoughts that were brought up here were that the current UI depended on side panels to dive deeper into a specific parameters, secrets and details about the configuration. Having to depend on side panels proved troublesome to the experience because a user needed to exit one side panel to open another.
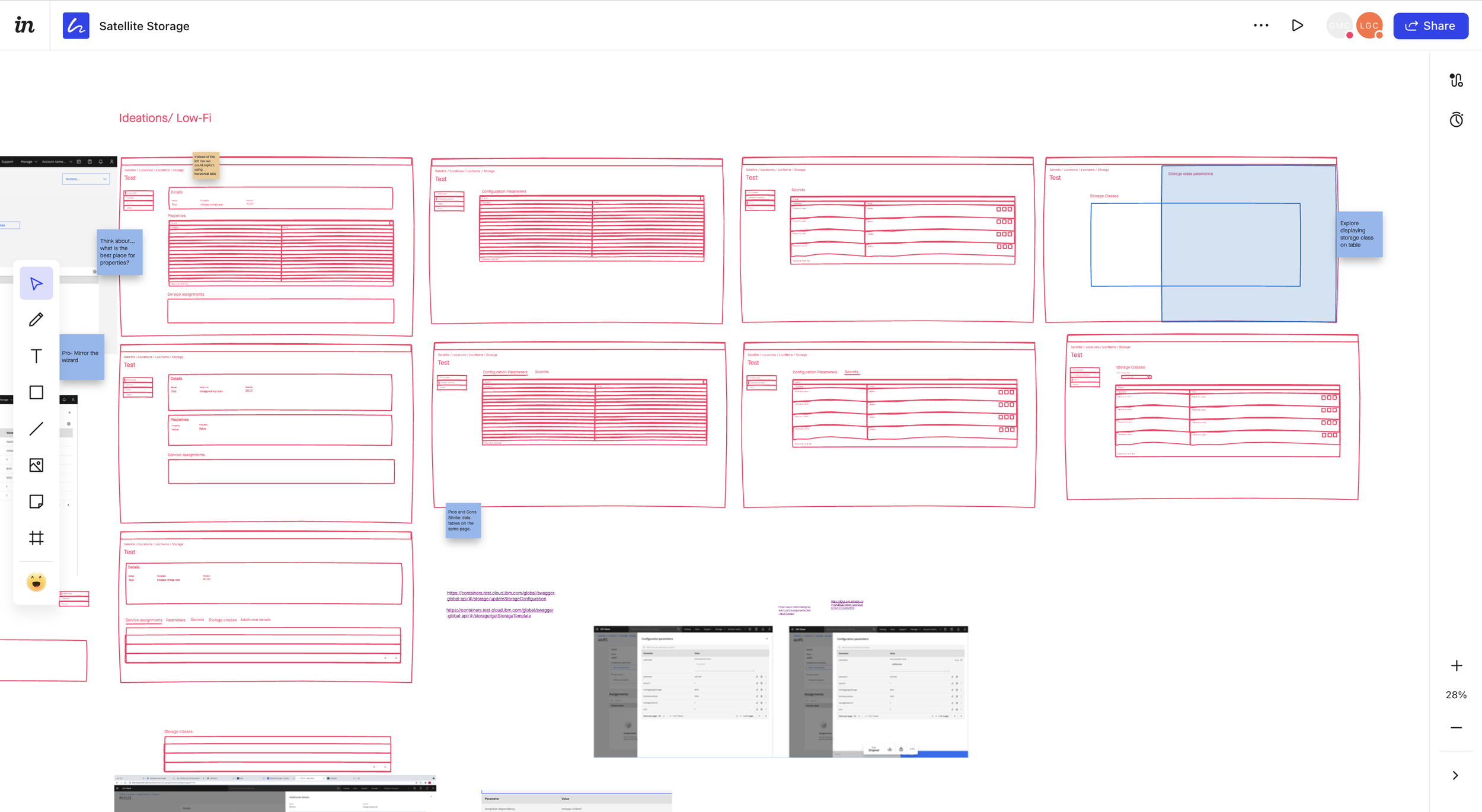
Conducted divergent thinking sessions
At this point, I set up time with the design team for a brainstorming session. During the call, our team explored a variety of ideas and discussed pros and cons of going with the different explorations. We conducted a whiteboarding exercise to create low fidelity mockups.
We arrived at a design that included taking the information that was being stored in side panels as data tables and bringing them out to the page in a tab view. This helped to eliminate the pain point of having to open and close side panels in order to find additional parameters, secrets and details.
Landed on a possible solution
Played-back ideas
I played this idea back to our development team to understand if there were any technical constraints with the designs we were looking to implement. Ultimately, we secured buy-in for the design.
Organized design iterations
Once that design was secured, we had followed up meetings ensuring the implementations of the designs. In those meetings, minor additions to the designs were requested, such as adding the provider logo to the detail page as well as links to the provider documentation. I did explorations on where on the page we could add these two items and shared that with the team. We decided that the logo would be best placed at the top right corner of the page at the same hierarchal level as the configuration name for clarity purposes.
Conclusion
On this project, I was challenged with creating design uniformity across the satellite storage ui while meeting developer constraints. I leveraged internal design languages to meet IBM cloud design standards. Also, I collaborated with our design team to brainstorm possible solutions and converge explorations into feasible solutions. By doing this, I was able to deliver a solution that met a developer constraints and secured stakeholder buy-in.